本文是看了 《西文排版:排版的基础和规范》 之后做的一些笔记,把自己觉得新奇的点记了下来做一些笔记,也加上了一些特殊样式在 PS 和 Word 中的实现。
小型大写字母
小型大写字母(英语:small capitals,简称 small caps)是西文字体设计中的一种字符形式。这些字母的形状(字形)和大写字母相同但尺寸较小。一般来说,小型大写字母的高度等于一个 x 字 高,和大部分的小写字母一样;只有在极个别字体中,小型大写字母的高度会比 x 字 高略高一些。[^1]
小型大写字母的用途
维基百科上给出了一些常用的用途,不过不必拘泥于此,在商标、标题、名片上的人名、公司名都可以尝试试一试。小型大写字母的字距要拉大一些,可以提升美感,显得更加优雅一些。
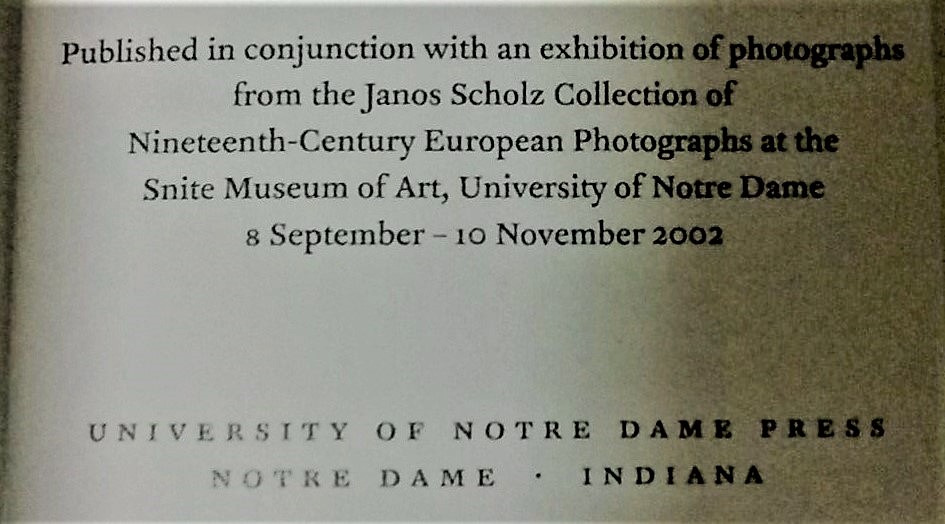
用小型大写字母字母来显示公司名字:

在人名上的应用
和西方不一样,中国人和日本人的姓名都是姓在前,名在后。但是用英文表示名字的时候,到底是根据自己的习惯来姓在前,还是按照英语的习惯名在前,可能都没有一个确定的说法,很容易引起误会(尤其是日本人用复姓居多,使用罗马音拼出来更加分不清)。这个时候可以用小型大写字母来表示姓,这样就不会产生歧义。例如:
这样就很容易看出是姓在前而名在后。
生活上的其他语法
了解了「小型大写字母」这个概念之后发现生活中经常出现这种用法。
比如我贴的墙壁贴纸:

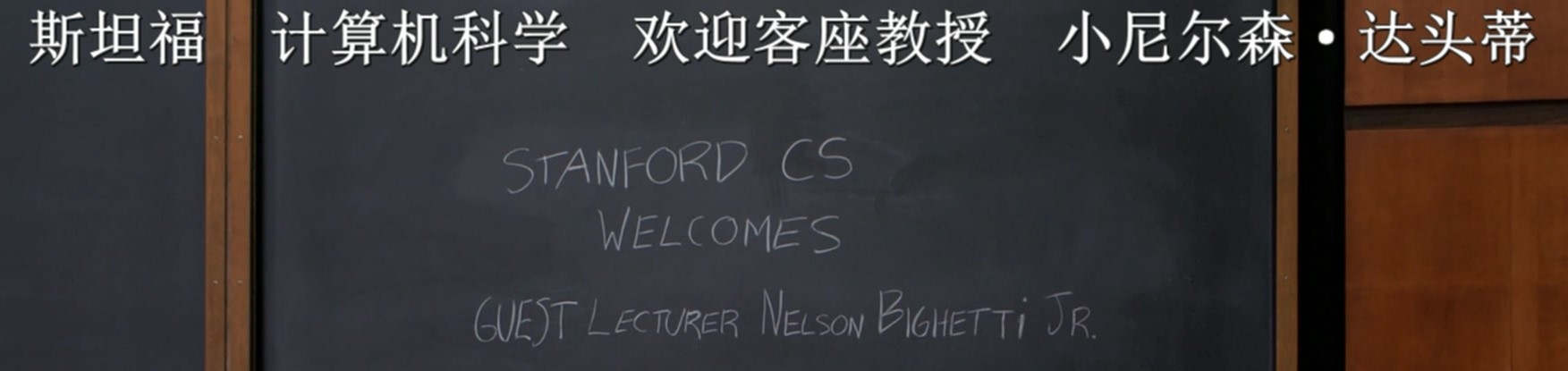
比如美剧《硅谷》第四季中某集中用小型大写字母写人名来表示强调,而且这也是在手写中的应用例子:

小型大写字母的实现
在网页上的实现
使用以下语法即、可在网页上实现:
1 | <span style="font-variant: small-caps;">Fukuzawa</span> Yukichi |
实现效果如下:
Fukuzawa Yukichi
在 PS 里的实现
在 PS 中只要在字体面板选择字符样式第一排第四个即可。

在 Word 中的实现
Word 中只要在字体面板字体选项卡中勾选上「小型大写字母」就好。

旧式数字
旧式数字(Text figures, Oldstyle Figures, 不齐线数字,老式数字)与等高数字(Lining figures, 齐线数字)向对应,指的是中世纪风格的一种数字底部不平行的一种数字风格,常常出现在一些古典的、正式的风格中。
旧式数字的实现
在 PS 中的实现
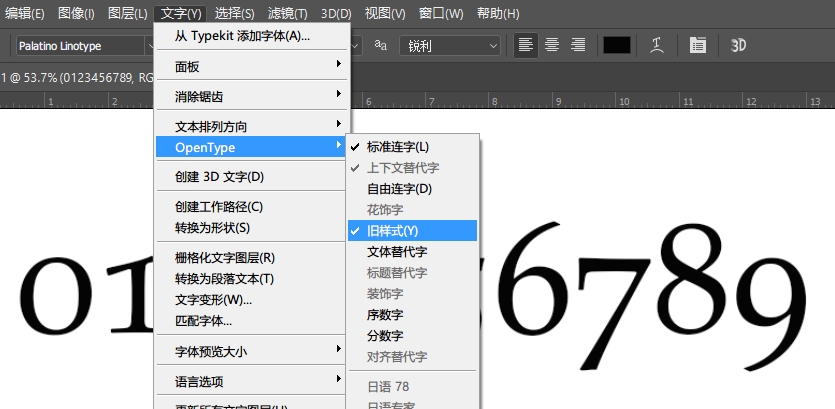
在 PS 中实现旧式数字有些麻烦,首先要勾选上「文字 - OpenType - 旧样式」,再键入数字,这是针对本身带有旧式数字的字型,要是本身不带有旧式数字,也没办法显示出来。还有一种情况就是要是某个字型默认显示的是旧式数字,我暂时还没看到强制使用等高数字的办法。

在 Word 中的实现
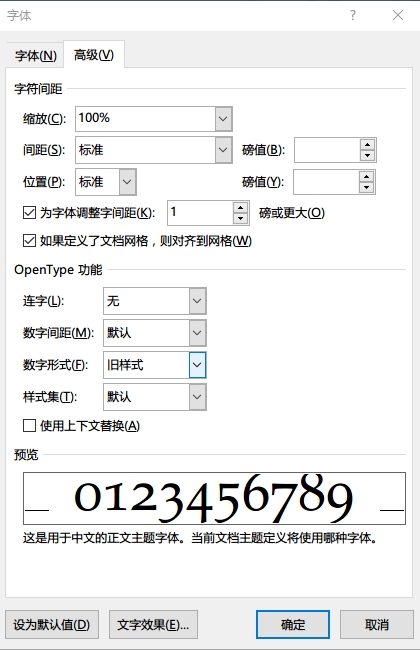
Word 中只要在字体面板高级选项卡中「OpenType 功能」中「数字样式」中选择「旧样式」就好。

更多关于数字的更多样式可以听听 字谈字畅 056:数,不胜数 (1)。
字偶间距、字符间距和词间距
PS 中将光标放到两个字母之间再使用快捷键 Alt + ←/→ 可以调节两个字母之间的间距,这个间距被称为字偶间距(Kerning,字偶距),由于不同字母的形状,字母组合之间的距离需要调整来达到完美的组合效果。
只要留意的话,生活中还是经常可以看到需要调节字偶距的地方,比如我一个经常吃煲仔饭的店子里的装饰:

仔细看的话其中有些字母的间隙还是可以微调的。
也可以通过到 Kerntype 去尝试感受字偶距的魅力。
字符简距(Letterspacing, Tracking, Character Spacing, 字距)更加强调的是整行文字中字母之间的间隙。
词间距(Word Spacing)指的是各个单词之间的距离。
以上三个概念还是很容易搞混淆的。
如图在 PS 字符面板中,蓝色线表示的是字偶间距,绿色线表示的是字距。
「河流」与「街道」
「河流」与「街道」均指的是排版中出现的,在相邻多行内,由标点符号或西文单词之间的空格所产生的空白区域连成了一条斜线(river)或者竖线(street),这些空白区域会影响阅读,是要在排版过程中要避免的。
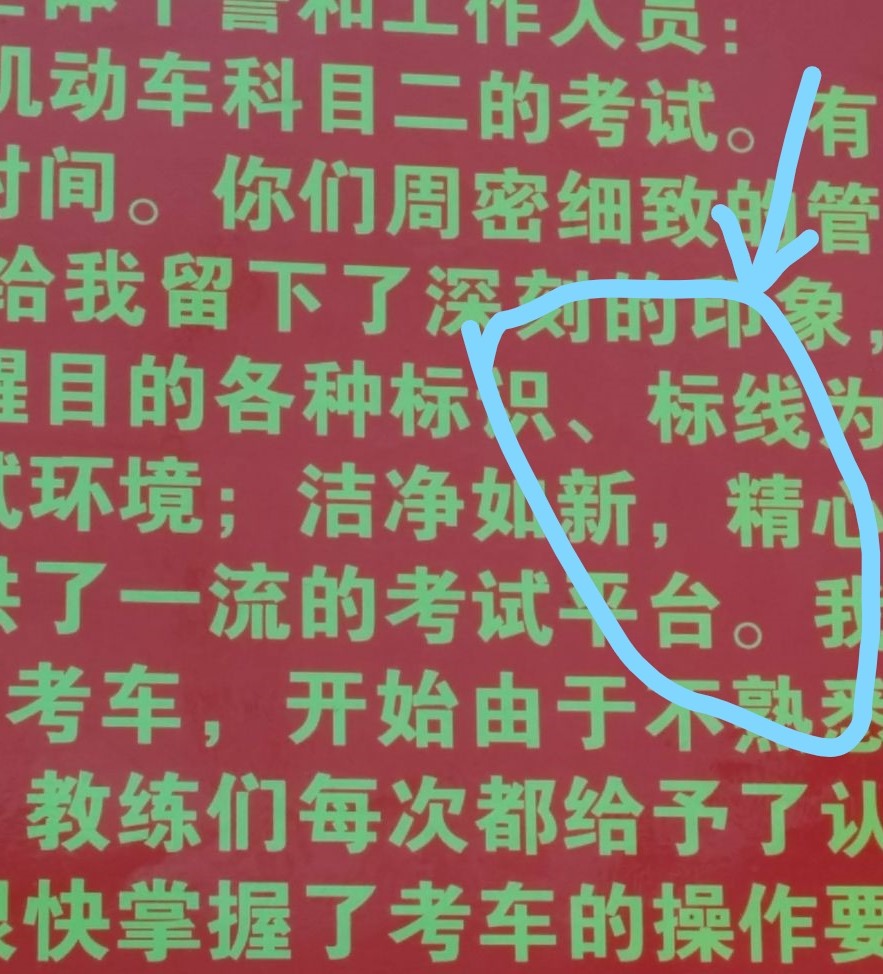
这是我考科目二在考场看到的感谢信中出现的中文排版里的 ‘river’ 现象:

标点悬挂
标点悬挂指的是由于标点「避头」的原则,若按正常字距处理的话,该标点将会超出该行右对齐的基线,传统办法是将此行进行压缩,即减少字距,使得该标点处在右对齐基线以内。标点悬挂则不处理字距,将该标点继续放置在基线以外。这种做法在日文排版中较常见,中文排版中正在慢慢流行。
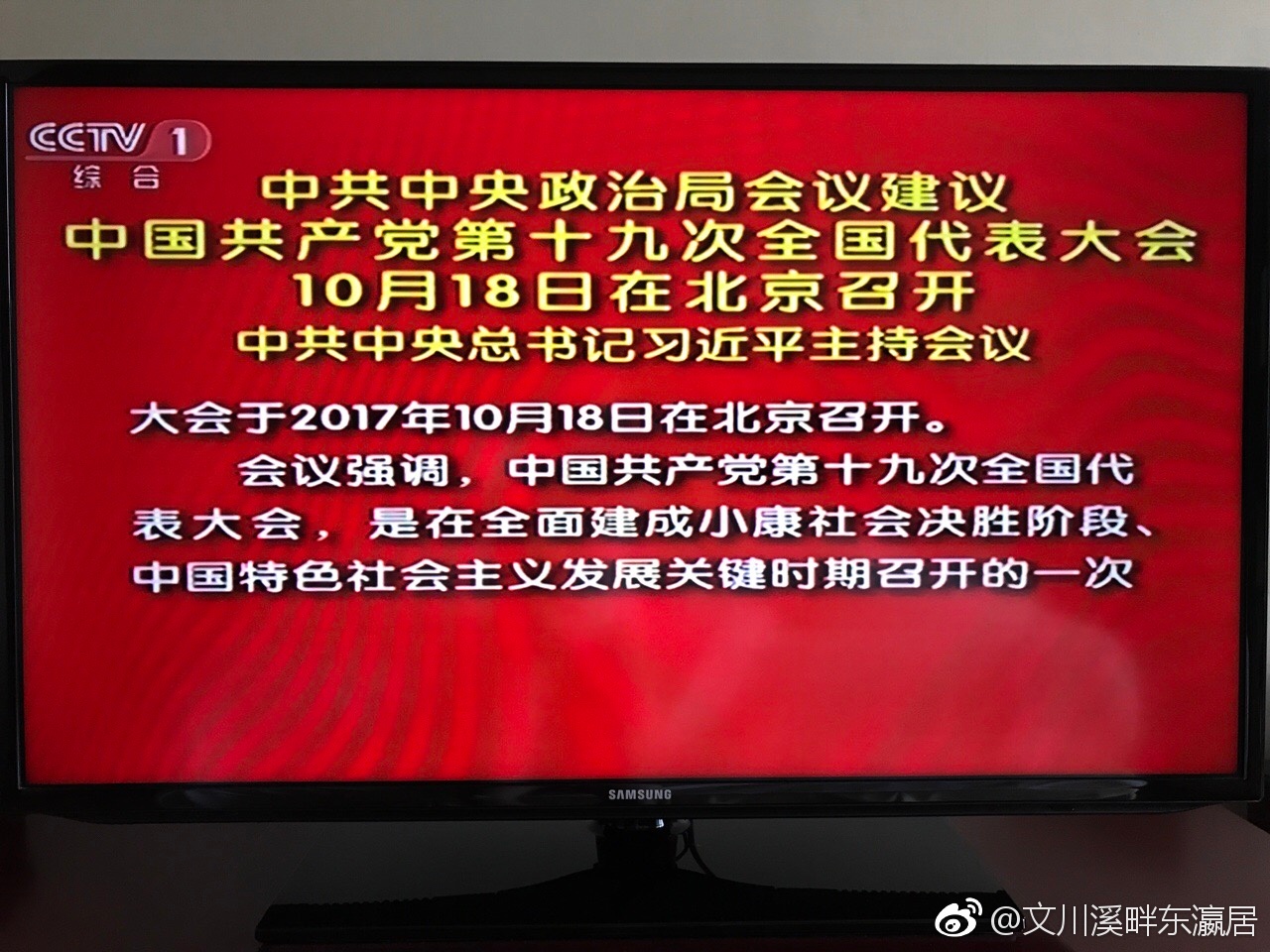
下图为央视所使用的标点悬挂[^2](效果并不完整,第二行还是有进行压缩):

Word 中开启标点悬挂
- 段落 - 中文版式 - 换行 - 允许标点溢出边界
- 段落 - 中文版式 - 字符间距 - 选项 - 字符间距控制 - 不压缩
行长
中文排版的优化与纵横对齐
Type is beautiful 的文章:从「行长为字号的整数倍」说起
突然发现「端」客户端就是这样做的
排版优化
- 合理使用旧式数字
- 使用意大利斜体来表示强调
- 小标题位置不应该在段落正中央
- 使用 ‘fi’ ‘ff’ ‘ffi’ 等合字
- 区分使用角分符和缩略号
- 行首不能有冒号、句号等标点符号
- 段首缩进要彻底
- 不到 100 的数字还是拼写出来比较好
- 括号之前需要一次字距的空格
- 区分使用连字符和连接号
- 段落最后一行应避免剩下一个单词
- 注意孤行控制
- 标题应该避免出现在页面较低的位置
- A, I, He 等不影响行长的单词应该放到下一行比较好
- 注意段首缩进样式
引用
[^1]: 小型大写字母 - 维基百科
[^2]: @文川溪畔东瀛居:央视也会用标点悬挂